hexo问题总结
hexo文章图片加载不出来
当利用 “! […] (…)” 语法在hexo框架中加载图片出现如下图情况:

建议换包,换成hexo-filter-image,这个应该是国人写的,使用说明都是中文。
中国人最懂中国人ヾ(≧▽≦*)o
在博客根目录里输入如下代码下载该包
1 | npm install hexo-filter-image --save |
然后再博客配置文件_config中设置
1 | post_asset_folder: true #不设置下边两行也可以 |
这里post_asset_folder选项打开会在你”hexo n “文件名””后,默认创建一个与文件名同名的文件夹,感觉也和这个没啥关系🤦♂️,所以也可以不加…
这样再引用图片就可以成功引用了!
利用SSH部署hexo到Github
今天重新打开自己本地Blog文件夹,发现使用hexo s后报了好多错!当时还挺纳闷的,试了试hexo三连后还是没用。正在闷闷不乐时随手点到了配置根目录下的_config文件,发现里面的原有配置全部变成matlab代码???

这时候想起来好像之前有在做电子信息综合实验时,顺手有用Notepad++打开过这个matlab代码,然后之前也用Notepad++打开过_config配置文件…
Notepad++我X你X!你说你关了就关了还留着之前打开的文件干啥?干啥啊?
经历过长达十分钟的崩溃后,找到博客主题QQ群里问别人要了一个最原始的_config文件重新配置🤦♂️,好在主题配置文件没事,只是hexo根配置的一些修改,然后自己顺手又加了一些优化,在本地localhost:4000顺利恢复但往GitHub上部署就一直部署失败。
网上找了好多方法都不行,一直显示
1 | fatal: Could not read from remote repository. |
这种我以前碰到一般都是网络问题🤷♂️
结果切了好几次网,打开重启都没用,最后总感觉是配置SSH的url不对,果真,在网上看到一个帖子写到hexo配置SSH的url应该给库名后面再加上github.io。突然想起自己之前好像也是这么弄得。
1 | deploy: |
改完后重新hexo三连,部署成功!
这次事情也告诉我:凡事都要留后手,随手备份绝对是好习惯。
Valine最新评论无法获取
在网上找了很多解决办法都没有用,看到一个博主说自己和主题作者沟通后也没有解决。直到今天看到了一位博主对这个配置错误进行了详细解答,太感谢了!
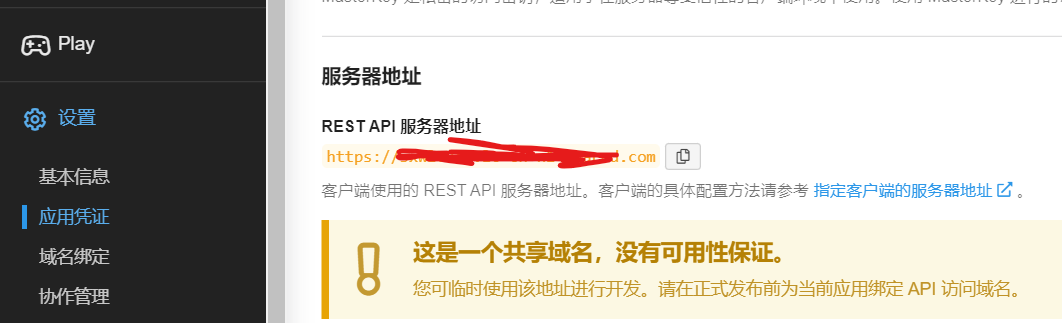
问题出在LeanCloud的ResetAPI和默认配置的API不一样,只需要登陆LeanCloud查看对应的ResetAPI。

然后,将Valine的serverURLs设置为对应API
1 | serverURLs: 你对应的ResetAPI |
配置好后hexo s本地测试一下就会发现能够检测出最新评论了。
关于自定义js脚本无法适配pjax的解决办法
这里用我昨天在卷二兔的收藏页自定义js示例
当我昨天按照卷二兔的自定义脚本设置好收藏页,hexo s后发现点开到网址收藏页第一次会出现只有标题而没有网页链接格式的情况。

然后需要再刷新一下才可以加载出来

在排查了自己按照卷二兔的教程操作无误后,我又用无痕模式打开localhost:4000发现还是这样,就在我百思不得其解时,我突然想到以前配置里好像为了使用全局吸底Aplayer又打开过pjax,那会不会是由于pjax不会重新刷新js从而提高页面加载速度的特性导致这个结果呢?于是我在主题配置文件里将网址收藏页放入exclude
1 | pjax: |
这次重新hexo s后发现果然没问题了!估计卷二兔也是把它放在exclude里面了。
但是,这样做意味着我打开网址收藏页面会重新加载页面js,背景音乐也会关闭重新加载,很影响体验!而卷二兔的网页是没有全局吸底的Aplayer的,它没有花里胡哨的背景音乐,对于爱这种花里胡哨的菜狗🦮我而言,又怎么能放弃这个呢?
现在问题找到了,是因为pjax导致自定义脚本未加载,只需要让pjax重载第三方js。在网上找了好多方法,最后还是Akilar店长关于pjax适配的方法我觉得可行,并实践成功。
在主题配置文件里的inject里引入js(这里是将stars.js和自定义js文件“style.js”都放入source文件夹里的js文件夹,没有就新建一个)
1 | bottom: |
下面那两个收藏页脚本都有了标签“data-pjax”,这个需要“style.js”里加入
1 | document.querySelectorAll('script[data-pjax]').forEach(item => { |
注意:这些弄完后,别忘了将star.js最后一行的allStar.json文件路径设置正确。
在butterfly最新版主题中已经将上面的style.js内置了,不需要再创建一个style.js文件加入上面的代码。
以上全部设置完成后,就可以在不破坏全局吸底Aplayer的情况下添加带有自定义脚本的收藏网址页面了~
hexo一级标题目录无法直接跳转
问题很简单,网页只能有一个一级标题作为网页的题目,所有用Markdown渲染的标题最好从二级标题开始(即##),此时点击目录就不会出现问题。
哈哈哈哈是不是没想到😂
hexo d时出现 “in the working copy of ‘xxx’, LF will be replaced by CRLF the next time Git touches it”
Git会把LF替换为CRLF,不过这是无关紧要的,完全可以禁用此功能,这样还可以避免这个警告信息刷屏。设置方法也很简单,输入Bash命令:
1 | git config --global core.autocrlf false |
